BlueGear helpt je op weg…
Tips & Tricks
Help je jouw bezoekers naar het gewenste doel?
Er zijn vele factoren in de layout en teksten op je webpagina’s die een verschil maken in het gewenste resultaat in de transacties met je publiek of de verkoop. Hieronder vind je tien verbeter-tips die je kunt toepassen op jouw website om te zorgen voor een betere “conversie”. Het zijn voorbeelden van echte websites waarbij met zogenaamde A/B-tests is onderzocht welke versie van de pagina een hogere conversie bereikt. Conversie is de marketingterm die aangeeft dat het bezoek op jouw website wordt omgezet (geconverteerd) naar een vooraf ingesteld doel. Een conversiedoel is bijvoorbeeld of een bezoeker belt of mailt, of dat een bezoeker zich inschrijft voor een nieuwsbrief, of een volger wordt op sociale media, zich registreert voor een e-book, enz.
De hier besproken voorbeelden hebben aanzienlijk betere resultaten opgeleverd voor zowel webshops als websites, maar zullen mogelijk niet altijd perfect passen bij jouw situatie. De volgorde van de voorbeelden is willekeurig, er wordt geen prioritieit mee aangegeven. Ongetwijfeld zitter er eyeopeners bij waarmee je direct je voordeel kunt doen. Als je hulp wilt bij het realiseren van zulke veranderingen, neem dan even contact op!
1- Voeg een korting toe in de paginatitel

In deze webshop van wijnhandel thecorkscrew.com werd een conversie van 12,5% gemeten van de bezoekers die pagina A bekeken. Maar toevoeging van de korting (“special offer”) in de titel en een duidelijke actieprijs-sticker (zie versie B) verhoogde de conversie naar 31%
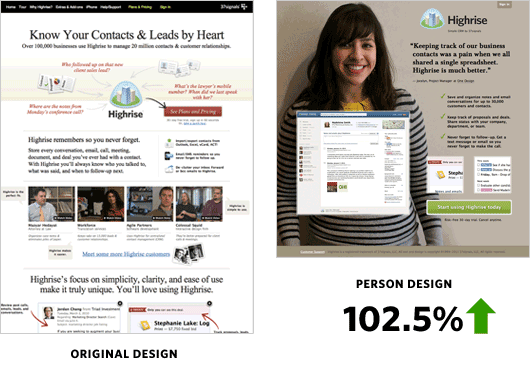
2- Gebruik foto’s van mensen
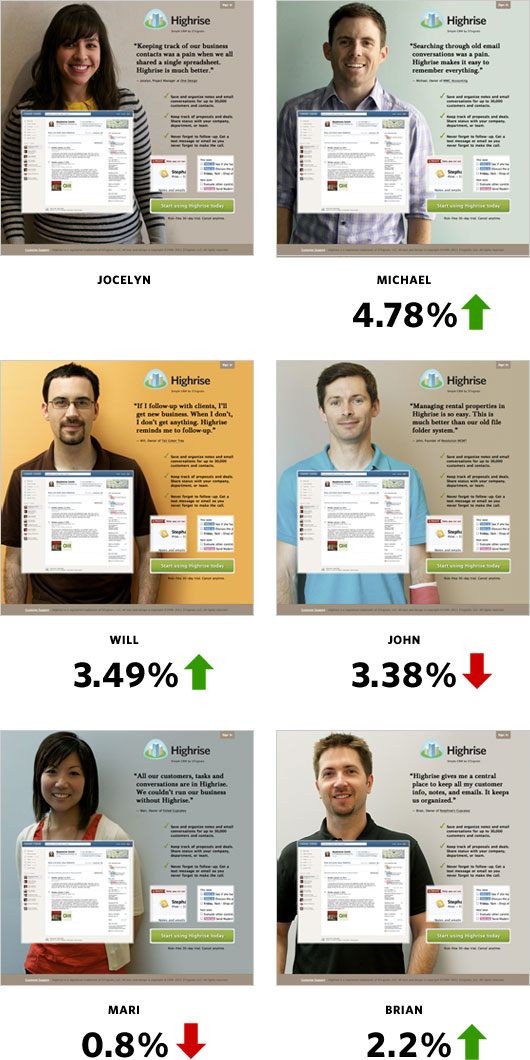
In het onderstaande voorbeeld werd het verschil gemeten tussen een pagina met hoofdzakelijk tekst en een pagina met Jocelyn als beeldbepalende factor. De conversie steeg met maar liefst 102%. Het bedrijf deed ook tests met foto’s van andere personen. Zo haalde “Michael” de hoogste conversiecijfers. Klik op “Lees meer” knop hieronder om verder te lezen en de verschillen tussen de personen te zien.


Michael haalde nog hogere conversiecijfers dan Jocelyn. Waarom Mari het iets minder goed doet qua conversie is me niet duidelijk, ik heb het idee dat ze wat met de rechterschouder naar achteren staat gedraaid en dat dat niet goed overkomt, alsof ze iets achter de rug (of verborgen) houdt. Bij alle andere personen zijn de armen goed te zien, bij Mari niet, mogelijk versterkt dat hef effect.
Bron: signalvnoise.com
3 – Segmenteer naar type klant

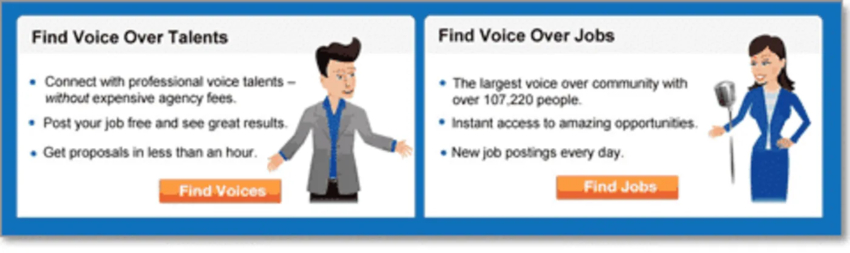
In deze case van conversionrateexpert.com over het bedrijf Voices.com werd aanvankelijk geen duidelijk onderscheid gemaakt tussen klanten met verschillende behoeften. Kun je al jouw klanten aanspreken met dezelfde boodschap? Als je verschillende segmenten bedient en daar ook andere producten en diensten voor hebt, dan is “one size fits all” voor jou misschien niet de meest wenselijke oplossing. Mogelijk moet je je website opsplitsen in een apart aanbod en op maat gesneden content per klantsegment. Dit is wel een forse klus, dus niet iets wat je zomaar doet. In deze case droeg het segmenteren en diverse andere ingrepen bij aan een toename van de conversie met 400%.
4 – Gebruik rood voor een CTA-knop

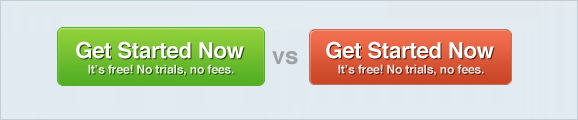
De kleur van de knop met de “call-to-action” kan een groot verschil maken voor de conversie. In dit voorbeeld van het bedrijf dmix.ca nam de conversieratio toe met 34% door de knop rood te maken.
5 – Benoem de voordelen


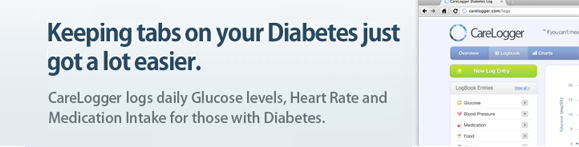
“Blijf optimaal gezond door je diabetes te monitoren” werkt beter dan “Onze software helpt je je diabetes te monitoren”. Het benoemen van het belangrijkste voordeel voor diabetespatiënten verbeterde de conversie met 31%
Bron: Dan McGrady, Dmix.ca
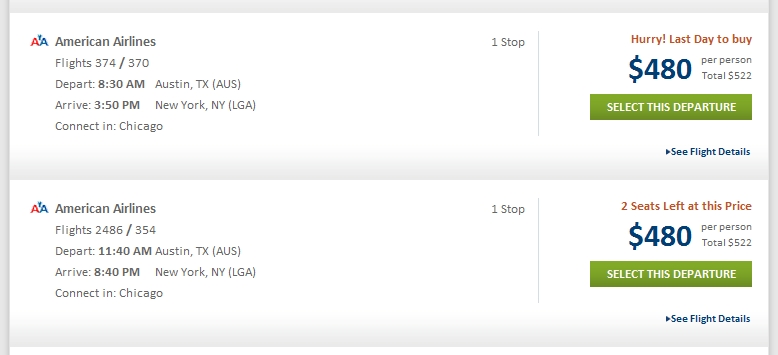
6 – Gebruik schaarste als prikkel

Je hebt vast wel ervaring met deze manier van aansporen bij het boeken van tickets of hotelkamers. De aanbieder maakt het afronden van de transactie hiermee de hoogste prioriteit. Het aanbod wordt schaars, en dat is een enorme prikkel.
Je kunt je aanbod schaars maken op basis van:
- voorraad
- tijd
Het idee van schaarste kun je ook omdraaien door te belonen in plaats van de bezoeker onder druk te zetten of “nee” te verkopen bij een te late bestelling. Een snelle of tijdige aankoop kan immers beloond worden met extraatjes of een korting.
NB: de schaarste moet geen “truc” zijn, maar echt (zoals bij een uitlopende voorraad). Je bezoekers voelen feilloos aan of er echt sprake is van schaarste of niet. Daarom is het omdraaien van deze prikkel door een beloning te bieden, een goed idee als er feitelijk geen schaarste is.
Bron: cxl.com
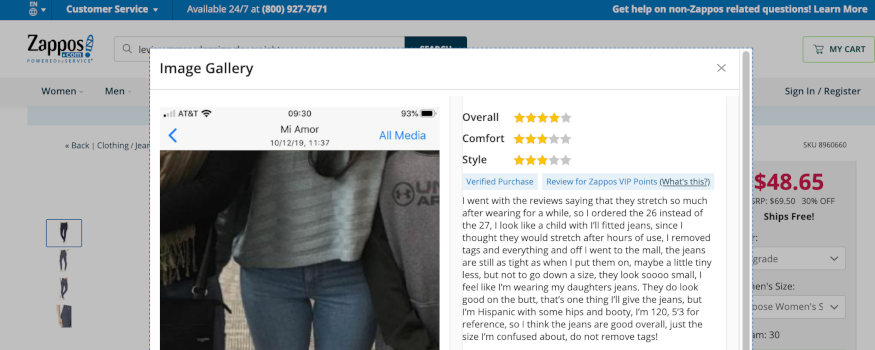
7 – Maak detailfoto’s of productvideo’s

In een A/B-test van econsultancy.com nam de conversie bij Zappos toe met 6% tot 30% toen er proudctvideo’s werden toegevoegd aan de productpagina’s in de shop. Het blogartikel is weliswaar van 2013, dus wel lang geleden, maar iedereen voelt wel aan dat productvideo’s voorzien in de behoefte van de klant. Je bezoekers kopen immers niet op de gok. Ze willen de aankoop goed kunnen bekijken, net als in de fysieke winkel. Eventueel kun je ook nog detailfoto’s toevoegen. Zappos doet dat heel slim en betrekt de klanten hierbij: zij kunnen foto’s en video’s van hun aanschaf uploaden en uitgebreid bespreken.
8 – Breng een heldere structuur aan in je webpagina

Als je product- of dienstenpagina er rommelig uitziet, houd dan als vuistregel de volgende F-structuur aan. De F-structuur volgt het verwachtingspatroon van de Westerse mens die gewend is van links naar rechts te lezen.
- De titel. Vertel je bezoeker waar het om gaat Wat is je aanbod? Maak ‘m kort en krachtig, stijlvast, relevant. (Stijlvast is een belangrijk gegeven, maar dat vraagt om de nodige extra uitleg over stijl in beeld en taal…, in een volgende blog misschien.)
- Een intro van twee of drie regels. Voor wie is het aanbod bedoeld, waarom zou je dit moeten kopen?
- Som de drie belangrijkste kenmerken of voordelen op met opsommingstekens.
- Gebruik beeld (ons brein verwerkt videocontent 60.000 keer sneller dan tekst). Zie ook het vorige voorbeeld.
NB: Plaats de elementen die bijdragen aan de conversie, zoals de call-to-action knoppen, “above the fold”, dat wil zeggen: in het bovenste gedeelte van het scherm, zodat de bezoeker niet hoeft te scrollen.
In de praktijk zie je talloze variaties. Er zijn verschillende layout-stijlen, elke stijl past bij een doel en doelgroep. Dit blogartikel geeft een mooi overzicht:
https://colibriwp.com/blog/website-layout-design-ideas/
9 – De best scorende landingpages
 Bron: useproof.com
Bron: useproof.com
De landingpage in dit voorbeeld haalt een conversie van maar liefst 75%. Wat zijn nu de belangrijkste kenmerken van erg goed scorende landing pages? In een blogartikel van useproof.com worden landingpages besproken die een conversie halen van meer dan 60% !! De belangrijkste kenmerken zijn:
- 89% of the top landing page examples put an emphasis on profit or gain for the customer.
“Gratis” is natuurlijk een bekende aandachtstrekker. Je geeft je bezoekers het gevoel dat ze er mogen zijn en dat ze goed bediend worden. Geven loont. Hoewel je met “gratis content” niet heel nauwkeurig je doelgroep aantrekt, zit het betalende publiek er wel tussen. - 89% of the best landing pages prominently featured their lead capture button.
De actieknop moet duidelijk aanwezig zijn, en aanzetten tot een handeling (downloaden, inschrijven, bellen, enz.). In het eerdere voorbeeld zagen we dat de kleur van de knop een fors verschil kan maken. Als je voor de knop een tekst gebruikt die rekening houdt met de psychologie .van je publiek, kan dat weer het nodige verschil maken. Een knop die zegt “Schrijf je nu in” doet het minder goed dan dezelfde knop die zegt: “Ga nu aan de slag” (+7% !). Inschrijven of aanmelden wordt gezien als omslachtig en suggereert ook dat er betaald moet worden. Als dat niet het geval is, dan doe je jezelf tekort als aanbieder ;-) - 56% of the top-performing landing pages that convert used bright accent colors on a minimal background.
Warm en helder kleurgebruik is aantrekkelijk, producten lijken daardoor wat groter en dichterbij te staan. Gebruik kleur om aanbiedingen en je actieknoppen te markeren tegen een rustige achtergrond zodat de bezoeker niet wordt afgeleid maar begeleid naar de de volgende stap. Zoals Da Vinci zei: “Eenvoud is de ultieme verfijning”.
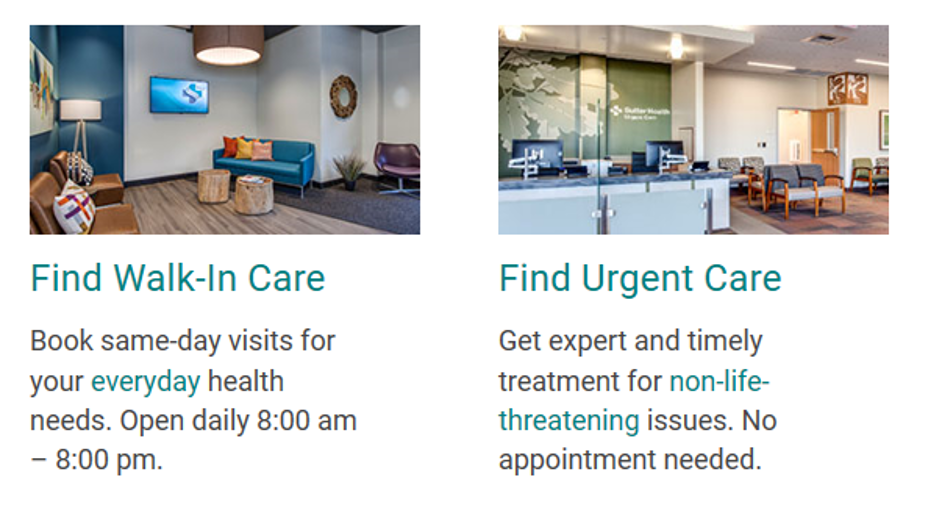
10 – Associaties en verwachtingen

Op de site van de bekende gebruikersinterface expert Jakob Nielsen wordt besproken dat de teksten op de actieknoppen en de linkteksten de juiste verwachtingen moet scheppen. Welke onderliggende boodschap geef je mee met tekst en beeld? Je helpt je bezoeker op je website door beeld en omschrijvingen te kiezen die de juiste associaties oproepen. “Information scent” noemen ze dat. In het bovenstaande voorbeeld van sutterhealth.org zijn de gekozen afbeeldingen voor de “Walk-in Care” en de “Urgent Care” nogal algemeen en eigenlijk alleen decoratief van aard. De tekst eronder vertelt wel goed wat de bedoeling is.
Ook de bekende link “lees verder” (meestal foutief vertaald met “lees meer”) geeft erg weinig informatie. Wanneer je de knop van een label voorziet die je een hint geeft wat je te zien krijgt op de volgende pagina, zal dit volgens Nielsen een substantiële bijdrage leveren aan een goede gebruikerservaring. Webbezoekers zullen eerder geneigd zijn het klikpad dat je hebt ingericht voor de bezoeker te volgen en zal dus bijdragen aan de beoogde conversie op de pagina. Hierdoor verbeter je ook de SEO op de pagina, maar dat is weer een ander onderwerp ;-)
Volgens Nielsen moet een link aan de volgende kenmerken voldoen:
- Specific (informatief)
- Sincere (de juiste verwachting scheppen)
- Substantial (op zichzelf kunnen staan)
- Succinct (kort)
Met dank aan dit blogartikel van Neil Patel
Thema's
Meer tips en inzichten
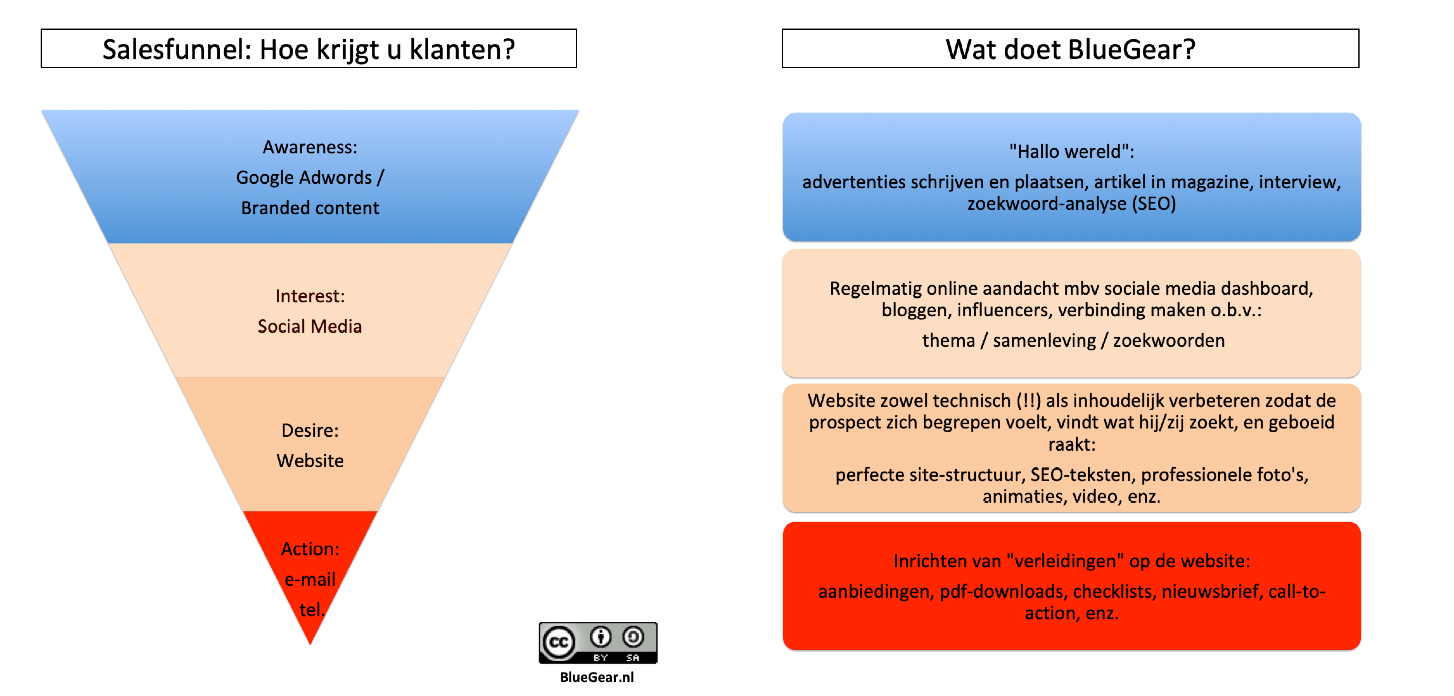
Breng structuur aan in je marketing, de sales funnel en het AIDA-model helpen je daarbij!
Waarom zoekwoordenonderzoek onmisbaar is in je marketing-aanpak, 9 marketing-elementen die je niet wilt negeren!